Create Stylish Text with Two Stroked Paths in Photoshop
From this short tutorial you will learn how to create stylish colorful Text Effect with the help of stroked work paths, brushes, gradients and layer styles.
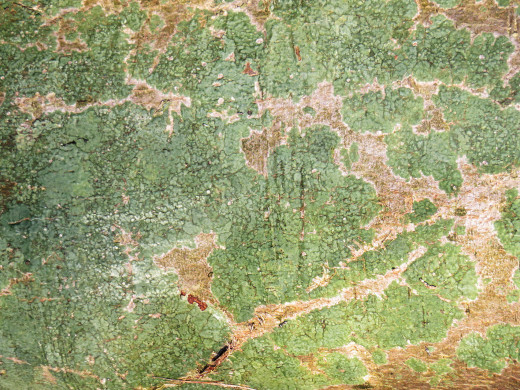
The Font I have used is the default Hobo Std with modified horizontal and vertical values and the greenish Tree Bark Texture I have added to the background is my own photo and unrestricted stock.
Both brushes- Hard Round Pressure Size and Wet Sponge are default and you can create the Text Effect in any Photoshop version. Of course, you can use another brushes of your choice to stroke both work paths and to achieve more amazing results.
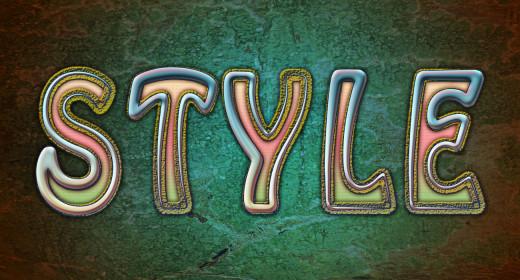
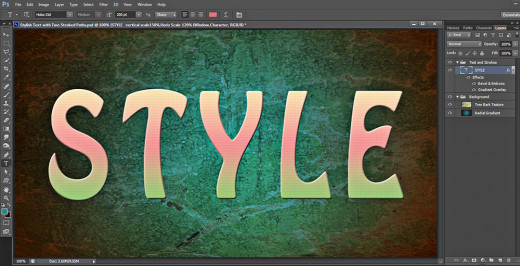
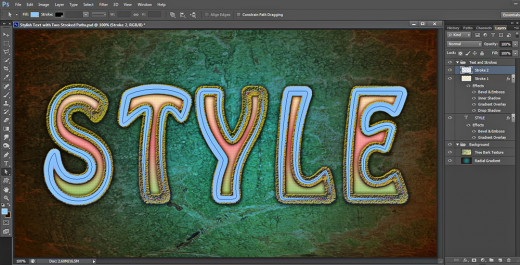
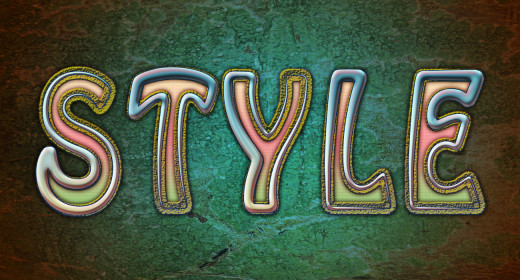
This is what you are going to create:

STEP 1
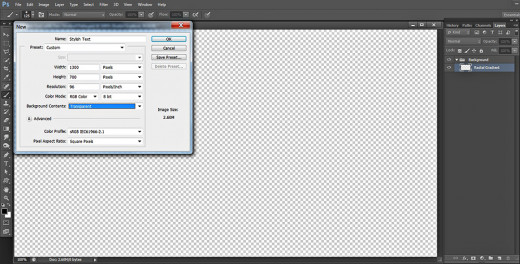
Create a new .psd file of 1300 Pixels Width and 700 Pixels Height. Call it Stylish Text. Insert 96 Pixels/Inch for Resolution, choose RGB Color for Color Mode and select Transparent for Background Contents.
Rename your first layer to Radial Gradient, then drag the layer to Create a New Group (the Folder) icon at the bottom of Layers panel to place it in a group. Rename the group to Background.

Blend Radial Gradient with Timber Texture to Create the Background
In Steps 2-5 you have to fill your first layer in Background group with blue to brown Radial Gradient. After that you have to Paste awesome greenish Tree Bark Texture in a new layer then resize it and change its Blend Mode to complete the Background.
STEP 2
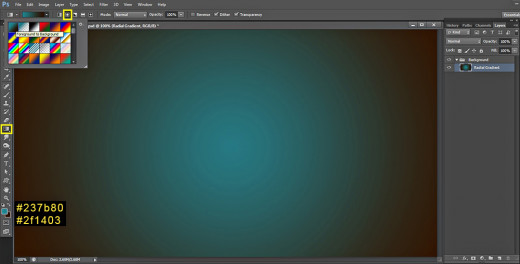
Set Foreground Color to #237b80 and Background Color to #2f1403.
Grab Gradient tool (hot key G) then navigate to the Options bar to change the settings of the instrument. From the Gradient Picker select Foreground to Background Gradient and click on the Radial Gradient icon.
Drag with Gradient tool from the middle to any corner of the canvas to colorize it.

STEP 3
n this step you have to download the Tree Bark Texture given below. Click on it to open it in high resolution then right click on the Texture and select Save As to place it in the folder where you intend to keep all the files referring to this tut.

STEP 4
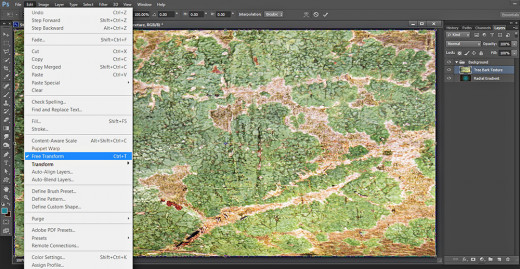
Create a New Layer on top of Background group and rename it to Tree Bark Texture. Open in Adobe Photoshop the Texture you already downloaded, press Ctrl+A then Ctrl+C to Select it as a whole and to Copy it. Go back to your Stylish Text .psd file, select the new Tree Bark Texture layer and press Ctrl+V to Paste there the Texture.
Apply Edit, Free Transform to resize the Texture- it should cover your canvas. Press Enter key when you are ready to apply the Transformation.

STEP 5
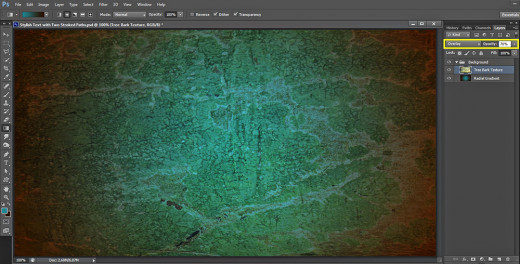
Change the Blend Mode of Tree Bark Texture layer to Overlay and lower its Opacity to 70%.

Type the Text and Apply Three Layer Styles
In Steps 6-9 you will type the Text using the default Hobo Std Font then you have to add these three Blending Options: Gradient Overlay, Bevel & Emboss and Texture. I have chosen Graph Paper Texture which will add cool rectangular pattern to our Text.
STEP 6
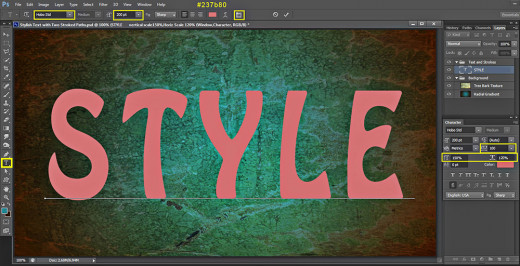
Now we have to start creating our Text Effect. For the purpose take Horizontal Type tool and modify its settings in the Options bar like this- select Hobo Std font from Font Family drop down menu, insert 200pt for Font Size and change the Text Color to #237b80. Type Style using capital letters when you are ready.
Highlilght your whole Text and click on Toggle the Character and Paragraph Panels icon (Window, Character). In Character panel insert 100 for Tracking then set the Vertically Scale to 150% and Horizontally Scale to 120%.
Place your Style Text layer on top of Layers panel and click Ctrl+G (Layer, Group Layers) to put it in a group which you should rename to Text and Strokes.

STEP 7
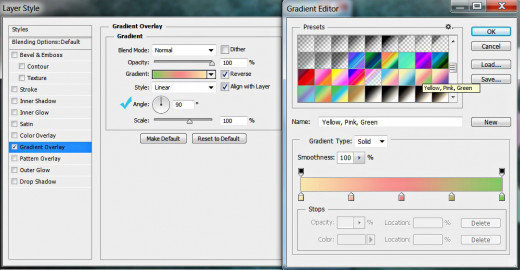
Right click on your Style Text layer and select Blending Options (Layer, Layer Style, Blending Options). Firstly tick Gradient Overlay in Layer Style dialog box. Set the Gradient Angle to 90 degrees then click on the Gradient swatch and find Yellow, Pink, Green Gradient from the Gradient Picker.
Keep Layer Style dialog box active as we are going to apply Bevel and Emboss and Texture Blending Options in the coming steps.

STEP 8
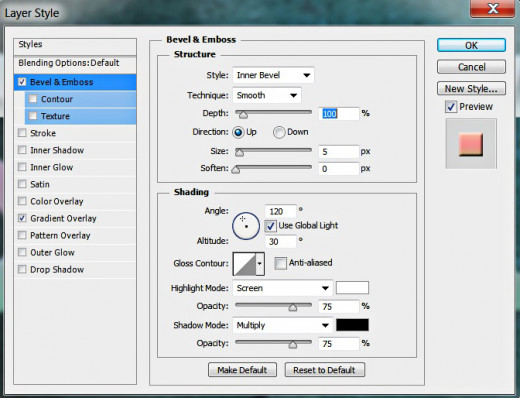
Now check Bevel and Emboss Layer Style in the dialog box and leave its settings as given by default.

STEP 9
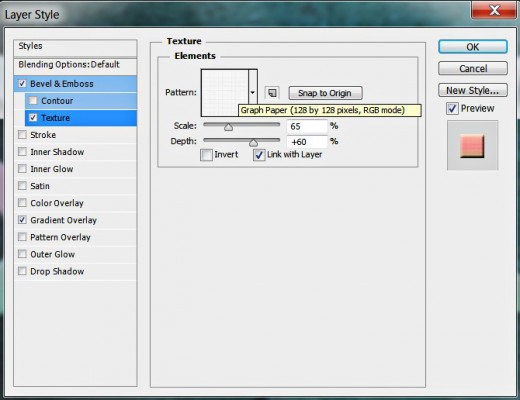
The last Layer Style we have to apply on our Text layer is Texture. Find Graph Paper (128 by 128 pixels, RGB mode) from the Pattern Picker, then set its Scale to 65% and Depth to +60%.

This is how the Stylish Text Effect will looks so far after applying the three layer styles.

Create the First Work Path, Stroke it and Apply Layer Styles
In Steps 10-16 you have to Create Work Path from the Text then Stroke it with Wet Sponge Brush. After that you should add shadows, Gradient and 3D Effect to the first Stroke layer.
STEP 10
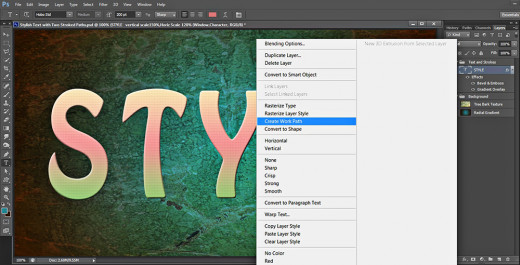
Right click on the Style Text layer and select Create Work Path from the fly-out menu.

The Work Path will appear as a light border to your Text.
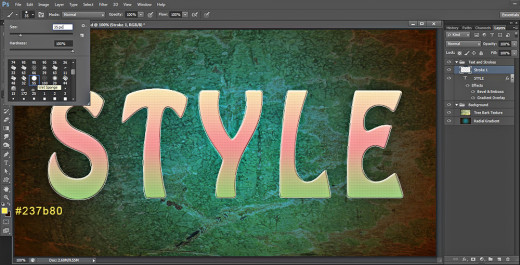
Now Create a New Layer on top of Text and Strokes group and name it Stroke 1. Set the Foreground Color to #237b80 then grab Brush Tool, find Wet Sponge Brush in the Brush Preset Picker and reduce its Size to 35px.

STEP 11
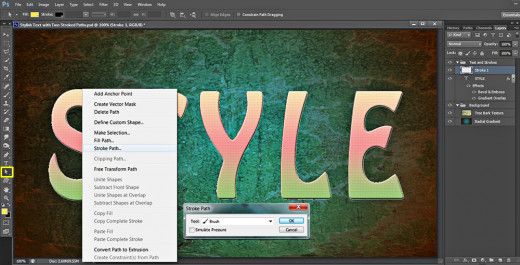
Now take Direct Selection tool, right click anywhere on the Work Path and select Stroke Path, then uncheck Simulate Pressure in Stroke Path dialog box. Your Tool should be set to Brush automatically.

This is how your stroked Text will look like so far. Don't remove the Work Path because we'll need it once more.

STEP 12
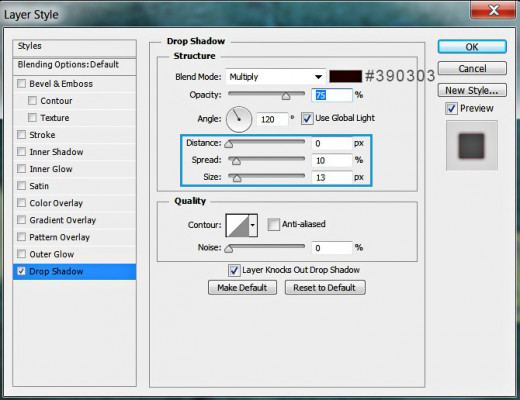
Double click on Stroke 1 layer's thumbnail to activate Layer Style dialog box. Firstly tick Drop Shadow- change the Color of Shadow to #390303, reduce Distance to 0px then heighten the values of Spread to 10% and Size to 13px.
Still don't close Layer Style dialog box. We have to add four more Blending Options.

STEP 13
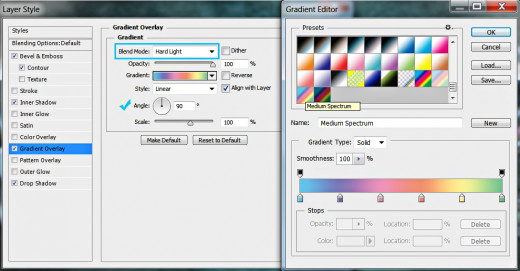
The second Layer Style we have to add to Stroke 1 layer is Gradient Overlay. Change its Blend Mode to Hard Light and set the Angle to 90 degrees, then select Medium Spectrum Gradient from the Gradient Picker.

STEP 14
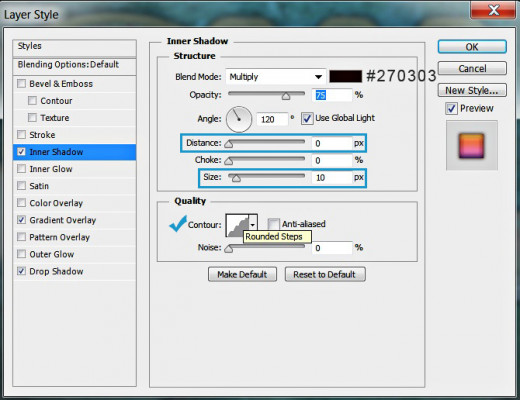
In this step we are going to darken the borders of our Stroke. Tick Inner Shadow in Layer Style dialog box and change Color of Shadow to #270303. Reduce Distance to 0px and heighten the value of Size to 10px then find Rounded Steps Contour from the Contour Picker.

STEP 15
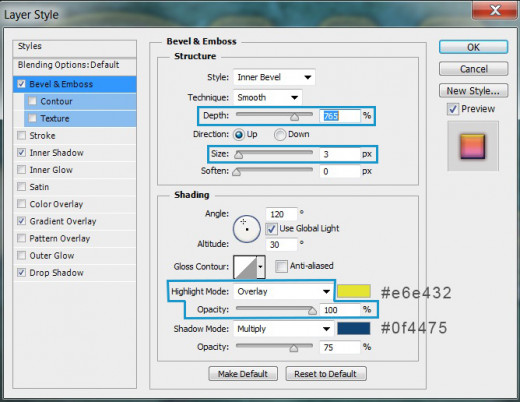
In order to give relief and 3D Effect to the first Stroke layer, tick Bevel and Emboss Layer Style. Increase Depth to 765% and slightly reduce Size to 3px. Set Highlight Mode to Overlay and set Color for Highlight to #e6e432 then increase Color for Highlight Opacity to 100%. Change also Color of Shadow to #0f4475.

STEP 16
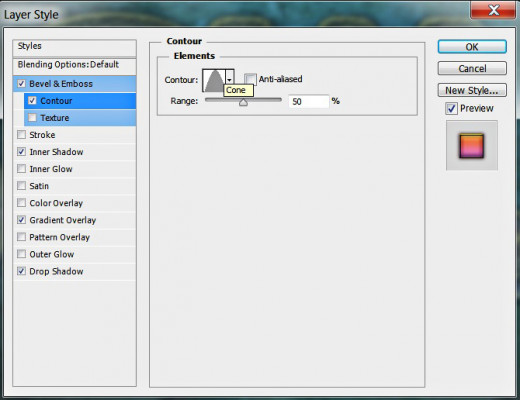
To improve the 3D Effect from the previous step, check Contour Layer Style and select Cone Contour from the Picker. Leave the other two settings as given by default.

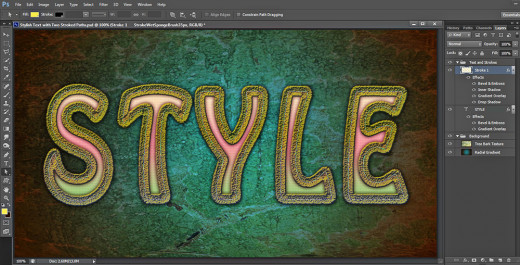
This is how your Text Effect will look like after adding Blending Options to the first Stroke.

Create Second Work Path and Stroke it with Hard Brush
Your last task in this tutorial is to create another Work Path from the Text then Stroke it with Hard Round Brush with Simulated Pressure Option checked. After the new Stroke is ready you should add six Layer Styles to its layer.
STEP 17
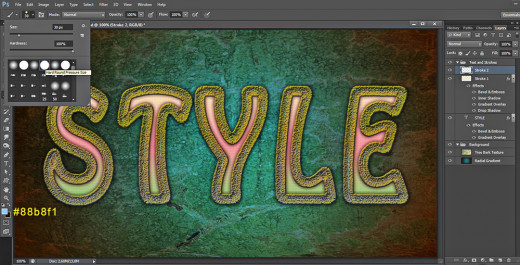
Now Create a New Layer on top of Text and Strokes group and name it Stroke 2. Set the Foreground Color to #88b8f1 then grab Brush Tool, select Hard Round Pressure Size Brush and change its Size to 30px.

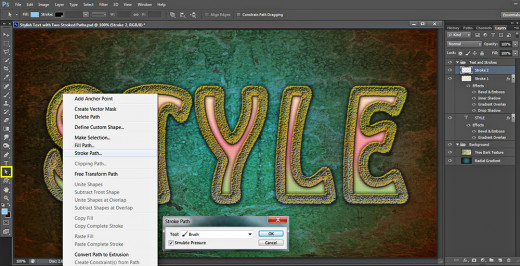
Take Direct Selection tool, right click with it somewhere on the Work Path and choose Stroke Path. In Stroke Path box Brush should be selected for Tool and you should also check Simulate Pressure.

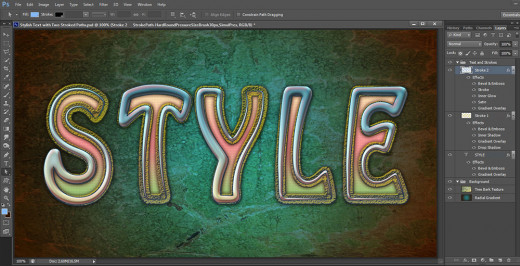
You should get this outcome after creating the second Stroke:

STEP 18
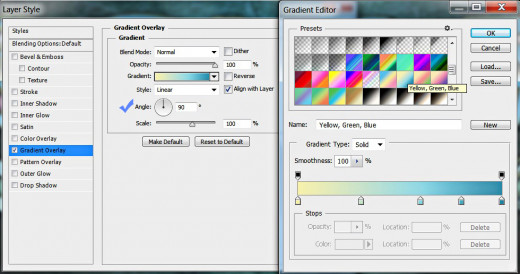
Now you can suppose that lots of layer styles are coming. So double click on Stroke 2 layer's thumbnail and firstly tick Gradient Overlay in Layer Style box. Set the Gradient Angle to 90 degrees and select Yellow, Green, Blue Gradient from the Gradient Picker.

STEP 19
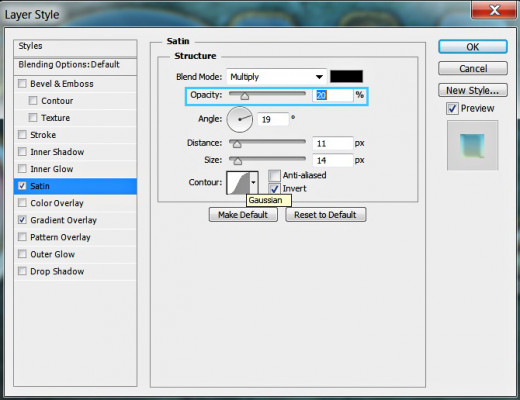
The next Layer Style we have to add to the second Stroke is Satin. The only option to change is Opacity- reduce it to 20%.

STEP 20
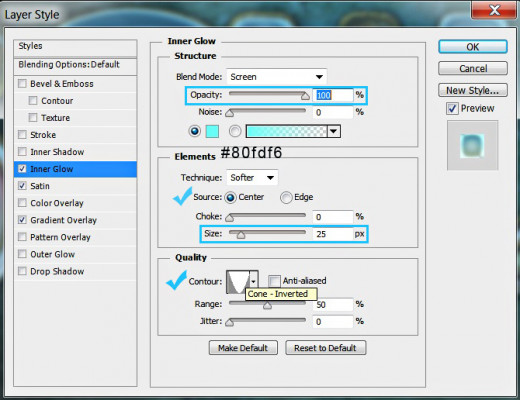
The next Layer Style we have to apply is Inner Glow. Increase its Opacity to 100%, change the Color of Glow to #80fdf6 and change the Source to Center. Increase also the Size to 25px and select Cone-Inverted for Contour.

STEP 21
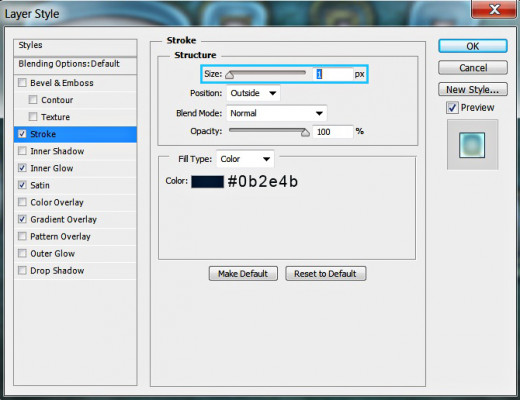
Let us add Stroke Layer Style so tick it in the dialog box, set its Size to 1 px (we need only a subtle border) and change Color of Stroke to #0b2e4b.

STEP 22
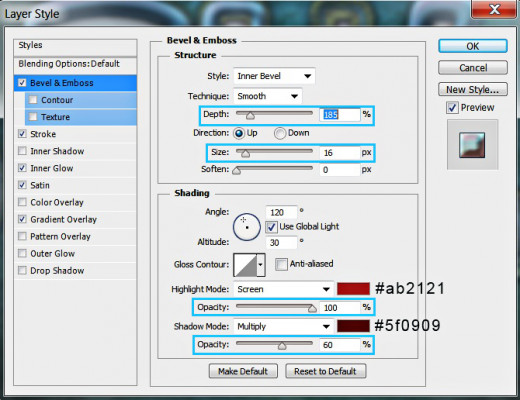
It is time to make the second Stroke more prominent. Select Bevel and Emboss Layer Style, set Depth to 185% and Size to 16px. Change Color for Highlight to #ab2121 and increase its Opacity to 100%. Change also Color of Shadow to #5f0909 and lower its Opacity to 60%.

STEP 23
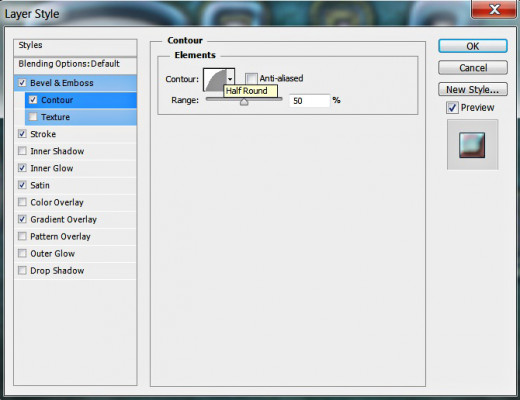
Now tick Contour Layer Style and select Half Round type of Contour from the Picker.

We completed our work on the Text Effect. As a result, you should have the following two groups and layers in your Layers pane:
-
Background group with two layers in it: Radial Gradient and Tree Bark Texture and
-
Text and Strokes group which includes these three layers: Style Text layer, Stroke 1 and Stroke 2 layer.
Now if you like you can press Delete key to remove the Work Path. Of course, you can keep it because it won't be visible when you save your work in .jpg, .png or any other format you prefer.

STEP 24
This is my outcome saved in .jpg format. To improve the quality of the image I applied Filter, Sharpen, Unsharp Mask. You can do the same with Filter settings according to your taste. Just try not to overdo.
Hope you like this awesome pastel colored Text Effect with stoked work paths. If you don't understand something, don't hesitate to ask and to leave a comment below.
Thank you very much for reading and God bless! :)


![Adobe Photoshop Elements 2018 [Old Version]](https://m.media-amazon.com/images/I/51AQ4wl7eOL._SL160_.jpg)